Meta Tag Theme Color Blogger - Tutorial kali ini akan membahas sebuah metode atau cara menyesuaikan warna theme browser (Chrome, Firefox & Opera) dengan theme blogger dengan meta tag theme color. Di-era android browser moderen sudah mendukung untuk penyesuaian warna thema dengan theme situs web termasuk situs blogger. Mungkin kamu juga telah memperhatikan situs-situs raksasa seperti facebook, youtube dan lain-nya ketika di akses melaui browser chrome secara otomatis akan merubah warna address bar sesuai dengan warna template mereka. Penyesuaian itu tentu tidak terjadi begitu saja melainkan sebuah meta tag color theme yang mengaturnya. Nah sekarang kita akan membuat hal serupa kepada theme blogger dengan menggunakan "meta color theme".
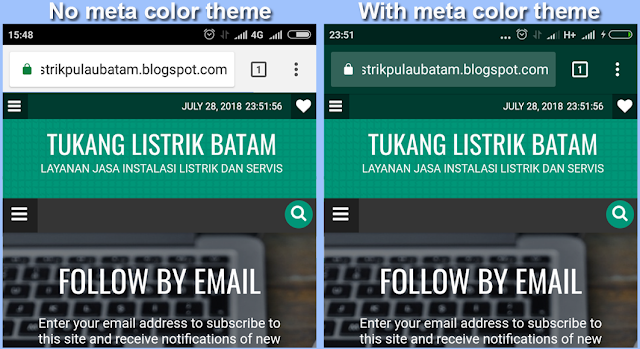
Gambar diatas adalah contoh situs web sebelum menggunakan meta theme color dan sesudah menggunakan meta theme color, situs web yang dipasangi meta tag theme color akan meminta browser menyesuaikan tampilan warna dengan warna pada theme situs sehingga situs web akan terlihat lebih menyatu dan megah.
Catatan: Meta tag theme color diatas hanya support pada browser untuk perangkat Google Chrome, Firefox dan Opera pada perangkat Android saja. Jika kamu ingin menerapkan meta tag theme color yang support di banyak perangkat dan browser silahkan tambahkan meta theme color di bawah ini;
Jika situs web menggunakan platform wordpress jangan sungkan untuk memasang kode meta theme color diatas karena meta tag diatas tidak khusus untuk blogger, melainkan untuk semua platform situs web. Kamu dapat mempelajari lebih dalam mengenai meta theme color ini di google developer [Open]. Selain theme color disana kamu juga akan mempelajari tentang cara mengatur resolusi icon di perangkat mobile (smrtphone).
Demikian penjelasan tentang meta theme color blogger serta panduan penerapan meta tag theme color di blogger dan wordpress. Semoga bermanfaat dan sampai jumpa kembali, jangan lupa follow dan subscribe ya.
 |
| Meta tag theme color |
Memasang Meta Tag Theme Color di Blogger
Pada dasarnya browser akan menelusuri warna pada html situs, jadi agar browser dapat menyesuikan warna dengan template situs silahkan tambahkan element meta tag theme color berikut ini kedalam html template situs web anda tepat nya berada diatara kode <head> dan </head>, berikut meta tag nya.<meta content='#d32f2f' name='theme-color'/>Simpan kode meta diatas dan lihat hasilnya melalui ponel android, perhatikan kode "#d32f2f " dan ganti kode warna tersebut sesuai dengan kode warna template situs web. Meta theme color tersebut support pada browser Google Chrome, Firefox & Opera "perangkat android". Praktek terbaik untuk merubah atau menyesuaikan warna browser dengan situs, samakan (serupakan) kode warna dengan warna header situs web, jika situs menggunakan top-menu maka sesuaikan dengan kode warna dengan warna top-menu situs web.
Catatan: Meta tag theme color diatas hanya support pada browser untuk perangkat Google Chrome, Firefox dan Opera pada perangkat Android saja. Jika kamu ingin menerapkan meta tag theme color yang support di banyak perangkat dan browser silahkan tambahkan meta theme color di bawah ini;
<!-- Support Google Chrome, Firefox & Opera -->Meta tag theme color diatas support untuk penyesuaian warna theme pada browser Google Chrome, Firefox & Opera pada perangkat Android, browser Windows Phone dan Safari iOS. Untuk mendukung kinerja meta tag sebaiknya gunakan kode warna "color hexadecimal".
<meta content='#d32f2f' name='theme-color'/>
<!-- Support Windows Phone & Safari iOS -->
<meta content='#d32f2f' name='msapplication-navbutton-color'/>
<meta content='yes' name='apple-mobile-web-app-capable'/>
<meta content='#d32f2f' name='apple-mobile-web-app-status-bar-style'/>
Jika situs web menggunakan platform wordpress jangan sungkan untuk memasang kode meta theme color diatas karena meta tag diatas tidak khusus untuk blogger, melainkan untuk semua platform situs web. Kamu dapat mempelajari lebih dalam mengenai meta theme color ini di google developer [Open]. Selain theme color disana kamu juga akan mempelajari tentang cara mengatur resolusi icon di perangkat mobile (smrtphone).
Demikian penjelasan tentang meta theme color blogger serta panduan penerapan meta tag theme color di blogger dan wordpress. Semoga bermanfaat dan sampai jumpa kembali, jangan lupa follow dan subscribe ya.
Tags:
Seo Blogger
