Cara Setting Thumbnail Share Posts Blogger - Masalah yang sering terjadi pada thumbnail share post adalah hilangnya thumbnail image atau gambar postingan ketika laman situs web di share ke social media, hal ini disebabkan karena browser social media seperti twitter dan facebook tidak menemukan meta Open Graph di dalam html situs web.
Selain itu masalah thumbnail share posts yang mungkin banyak dikeluhkan oleh blogger pemula yaitu posisi judul situs yang muncul dikiri judul posts yang dianggap kurang tepat. Judul situs yang terlalu panjang biasanya tidak terlihat bagus pada thumbnail share posts di social media karena dapat menghilangkan fokus audiens yang seharus-nya berpusat pada gambar dan judul konten (artikel).
Maka dari itu artikel ini akan menjelaskan cara mengatur tampilan (thumbnail share posts) situs web sesuai dengan keinginan anda dengan memanfaatkan meta open graph, ini merupakan trick yang paling mudah untuk mengatur thumbnail share posts agar lebih menarik dan lebih menonjol di social media (twitter, gplus dan facebook).
$ads={2}
Yang harus dilakukan untuk membuat thumbnail share post yang menarik dan menonjol adalah, dengan menambahkan Tag Meta dibawah ini ke dalam html situs web, Posisikan meta tag diantara tag <head> dan </head>, yang lebih tepat letakkan di bawah kode penutup </title>.
Save template dan lihat hasilnya, dengan catatan "thumbnail share post" akan berubah setelah cache situs web di browser hilang, biasanya 1 x 24 jam atau paling lama 2 hari setelah menerapkan tag meta diatas.
Jika sebelumnya situs web sudah memiliki meta open graph seperti yang tertera diatas maka tidak perlu mengganti semua-nya. Cukup lakukan sedikit perubahan saja pada tag meta seperti berikut ini untuk mengatur thumbnail share post yang lebih relevan.
Silahkan share artikel ini ke beberapa jenis social media kamu untuk melihat live demo thumbnail share post situs Borisinil, pengaturan yang saya terapkan di situs ini kurang lebih sama persir seperti yang telah dijelaskan di atas, Jika kamu sudah paham dan mengenal secara rinci tentang meta tags yang mengatur thumbnail share posts, kamu dapat mengganti semua meta tag yang telah ada dengan meta tags yang saya bagikan di atas.
Catatan: Ganti id facebook, twitter dan username google plus yang telah ditandai dengan huruf tebal dengan id dan username anda sendiri.
Demikian saja "Setting Thumbnail Share Post Blogger", semoga bermanfaat dan dapat membantu anda dalam mengatur ukuran gambar dan judul yang ditampilkan pada thumbnail share post situs web anda. Jangan lupa subscribe jika artikel ini benar-benar membantu.
Selain itu masalah thumbnail share posts yang mungkin banyak dikeluhkan oleh blogger pemula yaitu posisi judul situs yang muncul dikiri judul posts yang dianggap kurang tepat. Judul situs yang terlalu panjang biasanya tidak terlihat bagus pada thumbnail share posts di social media karena dapat menghilangkan fokus audiens yang seharus-nya berpusat pada gambar dan judul konten (artikel).
Maka dari itu artikel ini akan menjelaskan cara mengatur tampilan (thumbnail share posts) situs web sesuai dengan keinginan anda dengan memanfaatkan meta open graph, ini merupakan trick yang paling mudah untuk mengatur thumbnail share posts agar lebih menarik dan lebih menonjol di social media (twitter, gplus dan facebook).
 |
| Setting Thumbnail Share Posts Blogger |
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta expr:content='data:blog.metaDescription' itemprop='description'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<meta expr:content='data:blog.postImageUrl' itemprop='image'/>
<b:else/><b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<meta expr:content='data:blog.postImageThumbnailUrl' itemprop='image'/>
</b:if></b:if>
<!-- Metadata Facebook -->
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='218168578325095' property='fb:app_id'/>
<meta content='100002549773049' property='fb:admins'/>
<!-- Metadata Twitter -->
<meta content='summary_large_image' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='@gigi_pages' name='twitter:site'/>
<meta content='@gigi_pages' name='twitter:creator'/>
<meta content='1200' name='twitter:image:width'/>
<meta content='800' name='twitter:image:height'/>
<link href='https://twitter.com/gigi_pages' rel='me'/>
<!-- Blogger Authorship and Publisher Markup -->
<link href='https://www.blogger.com/profile/13988649334104083824' rel='author'/>
<link href='https://www.blogger.com/profile/13988649334104083824' rel='publisher'/>
<!-- Schema.org markup for Google+ -->
<meta expr:content='data:blog.pageTitle' itemprop='name'/>
Save template dan lihat hasilnya, dengan catatan "thumbnail share post" akan berubah setelah cache situs web di browser hilang, biasanya 1 x 24 jam atau paling lama 2 hari setelah menerapkan tag meta diatas.
Jika sebelumnya situs web sudah memiliki meta open graph seperti yang tertera diatas maka tidak perlu mengganti semua-nya. Cukup lakukan sedikit perubahan saja pada tag meta seperti berikut ini untuk mengatur thumbnail share post yang lebih relevan.
Thumbnail Share Post (Twitter Social Media)
Cari dan temukan sebaris kode berikut didalam html situs web.<meta content='summary' name='twitter:card'/>Kemudian ganti kode tersebut dengan;
<meta content='summary_large_image' name='twitter:card'/>Selanjut-nya tamnahkan property image width dan height agar gambar (thumbnail share post) pada social media twitter terlihat lebih besar dan menonjol.
<meta content='1200' name='twitter:image:width'/>
<meta content='800' name='twitter:image:height'/>
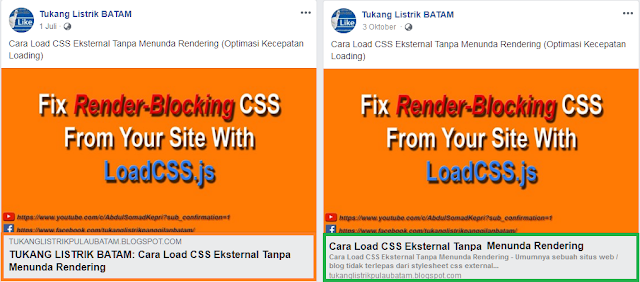
Thumbnail Share Post (Facebook Social Media)
Cari dan temukan sebaris kode tag meta berikut didalam html situs web;<meta expr:content='data:blog.pageTitle' property='og:title'/>Kemudian tambahkan tepat dibawahnya kode tag meta berikut;
<b:if cond='data:blog.pageName'>Kode tag meta tersebut berfungsi untuk memerintahkan browser social media facebook hanya menampilkan judul halaman (judul artikel) dan menyembunyikan judul situs dari thumbnail share post.
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if>
 |
| Thumbnail Share Post (Facebook Social Media) |
Catatan: Ganti id facebook, twitter dan username google plus yang telah ditandai dengan huruf tebal dengan id dan username anda sendiri.
Demikian saja "Setting Thumbnail Share Post Blogger", semoga bermanfaat dan dapat membantu anda dalam mengatur ukuran gambar dan judul yang ditampilkan pada thumbnail share post situs web anda. Jangan lupa subscribe jika artikel ini benar-benar membantu.
Tags:
Blogger Tips

