Cara Load CSS Eksternal Tanpa Menunda Rendering Halaman Paruh Atas- Umumnya sebuah situs web / blog tidak terlepas dari stylesheet css external. Namun terkadang pada website blogger, penggunaan css external dapat menyebabkan render-blocking (penundaan pemuatan halaman) sebelum css external selesai dimuat sehingga loading situs web menjadi lambat.
Menghapus stylesheet css external tentunya bukan sebuah solusi yang benar karena situs web justru sangat membutuhkan css external untuk keindahan desain nya. Nah sekarang saya akan membagikan cara memasang stylesheet css external ke dalam html situs web tanpa menyebabkan pemblokiran render halaman terhadap situs tersebut.
 Stylesheet css external yang paling sering digunakan adalah fonts googleapis untuk style teks dan font awesome untuk pemasangan icon-icon penting pada situs web. Default kode dari keduanya adalah sebagai berikut;
Stylesheet css external yang paling sering digunakan adalah fonts googleapis untuk style teks dan font awesome untuk pemasangan icon-icon penting pada situs web. Default kode dari keduanya adalah sebagai berikut;
Penempatan (Pemasangan) Script Load CSS
Jika kode css external default biasanya terletak pada area (antara <head>...dan...</head>) maka load css dengan javascript diletakkan di area body (antara <body>...dan...</body>. Mungkin pada template situs anda sudah terdapat kumpulan javascript internal maka kamu bisa menggabungkan javascript load css tersebut dengan javascript internal yang sudah ada.
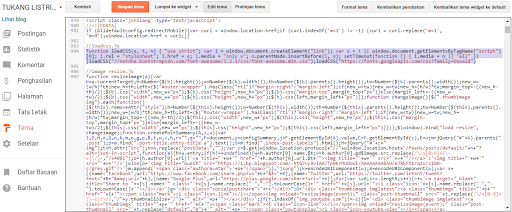
Buang kode pembungkus javascript yaitu "<script type='text/javascript'>" dan "</script>" seperti yang telah saya terapkan pada situs ini. Silahkan lihat contoh gambar dibawah ini;
Jika telah memasang script loadCss.js maka kode default stylesheet css external tidak dibutuhkan lagi, silahkan hapus kode default stylesheet css dari html situs web anda kemudian pertinjau situs dan uji dengan tool google page speed insights.
Saya fikir sekarang saya tidak dibutuhkan lagi disini karena solusi mengatasi render-blocking css external sudah anda temukan dan sudah waktu nya untuk memperbaiki performa situs web anda menjadi lebih baik dengan code loadcss.js diatas. Jangan lupa follow situs ini untuk mendapatkan update trik-trik blogging, javascript dan css menarik lain-nya. Semoga ini dapat bermanfaat dan membantu mengatasi permasalahan css external situs web kesayangan kamu. Sampai jumpa kembali di tutorial berikutnya and good luck for you.
Menghapus stylesheet css external tentunya bukan sebuah solusi yang benar karena situs web justru sangat membutuhkan css external untuk keindahan desain nya. Nah sekarang saya akan membagikan cara memasang stylesheet css external ke dalam html situs web tanpa menyebabkan pemblokiran render halaman terhadap situs tersebut.
 Stylesheet css external yang paling sering digunakan adalah fonts googleapis untuk style teks dan font awesome untuk pemasangan icon-icon penting pada situs web. Default kode dari keduanya adalah sebagai berikut;
Stylesheet css external yang paling sering digunakan adalah fonts googleapis untuk style teks dan font awesome untuk pemasangan icon-icon penting pada situs web. Default kode dari keduanya adalah sebagai berikut;- <link href='https://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
- <link href='//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css' rel='stylesheet'/>
<script type='text/javascript'>Memanggil (load css external) dengan javascript diatas akan memisahkan file css dari sumber nya sehingga situs web akan terhindar dari render-blocking page dan loading situs menjadi lebih singkat atau cepat. Jika pada situs web blogger menggunakan dua (2) css external misalnya //fonts.googleapis.com dan //netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css maka tidak perlu memasang 2 javascript utuh, cukup tambahakan loadCSS("//your.css.stylesheet_here"); sehingga script akan terlihat seperti dibawah ini;
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("//your.url.stylesheet_here");
//]]>
</script>
<script type='text/javascript'>Kelebihan LoadCSS.JS
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css");loadCSS("https://fonts.googleapis.com/css?family=Oswald:400,600");
//]]>
</script>
- Support dibanyak browser seperti Google Chrome, Mozilla, IE, UC dan lain-lain
- Mengatasi blokir render halaman paruh atas, dan
- Mempercepat loading (pemuatan) website
Penempatan (Pemasangan) Script Load CSS
Jika kode css external default biasanya terletak pada area (antara <head>...dan...</head>) maka load css dengan javascript diletakkan di area body (antara <body>...dan...</body>. Mungkin pada template situs anda sudah terdapat kumpulan javascript internal maka kamu bisa menggabungkan javascript load css tersebut dengan javascript internal yang sudah ada.
Buang kode pembungkus javascript yaitu "<script type='text/javascript'>" dan "</script>" seperti yang telah saya terapkan pada situs ini. Silahkan lihat contoh gambar dibawah ini;
 |
| Cara memasang Loader CSS dan Js |
Saya fikir sekarang saya tidak dibutuhkan lagi disini karena solusi mengatasi render-blocking css external sudah anda temukan dan sudah waktu nya untuk memperbaiki performa situs web anda menjadi lebih baik dengan code loadcss.js diatas. Jangan lupa follow situs ini untuk mendapatkan update trik-trik blogging, javascript dan css menarik lain-nya. Semoga ini dapat bermanfaat dan membantu mengatasi permasalahan css external situs web kesayangan kamu. Sampai jumpa kembali di tutorial berikutnya and good luck for you.
Tags:
Blogger Tips
