Rasio Kontras Teks dan Background Halaman Web - Yang saya maksud "rasio kontras teks (foreground) dan background webpage" adalah tingkat keterlihatan antara warna teks dan warna latar belakang (background) halaman website. Idealnya setiap halaman website harusnya memiliki nilai rasio kontras minimal 4,5: 1 untuk teks kecil dan 3: 1 untuk teks besar karena itu akan memberikan nilai/tingkat aksesibilitas yang cukup bagus pada halaman web tersebut sehingga pengguna dapat dengan mudah membaca semua elemen teks yang ada pada halaman web tersebut.
Sebaliknya jika rasio kontras antara teks dan background kurang dari 4,5 banding 1 maka akan sulit dibaca oleh kebanyakan pengguna. maka dari itu pada artikel ini saya akan menjelaskan tentang bagaimana cara menyesuikan rasio kontras yang ideal antara teks dan background halaman web agar mudah terbaca.

$ads={2} Jika nilai atau skor kontras yang ditampilkan adalah; skor anda < 4.5 atau (2.28 < 4,5) itu artinya rasio kontras antara teks dan background halaman web anda rendah, tentu saja aksesibilitas halaman anda juga rendah karena sebagian teks sulit dibaca oleh pengguna.
Kemudian untuk memperbaiki rasio kontras yang rendah itu diperlukan tindakan untuk merubah warna font atau merubah warna background yang ideal dan memiliki rasio kontras diatas 4,5 banding 1.
Agar tidak merusak atau merubah desain (pewarnaan) halaman web secara signifikan, saya menyarankan agar menggunakan tool penghitung rasio kontras teks (foreground) dan background dari WebAim untuk mendapatkan kode warna teks dan background yang sesuai dan memiliki nilai atau skor rasio kontras yang ideal di halaman web.
Setelah mendapatkan skor rasio kontras diatas nilai 4.5:1 silahkan kopy code warna yang dihasilkan dan implementasikan kedalam template web anda.
Dengan alat itu anda dapat mengetahui secara pasti elemen-elemen mana saja di halaman web yang mempunyai masalah aksesibilitas seperti contrast ratio issues dan lainnya. Cobalah dan periksa segera situs web anda, semoga artikel ini dapat membantu dalam mengatasi masalah aksesibilitas di halaman web anda.
Sebaliknya jika rasio kontras antara teks dan background kurang dari 4,5 banding 1 maka akan sulit dibaca oleh kebanyakan pengguna. maka dari itu pada artikel ini saya akan menjelaskan tentang bagaimana cara menyesuikan rasio kontras yang ideal antara teks dan background halaman web agar mudah terbaca.
Mengetahui Skor Rasio Kontras Teks dan Background
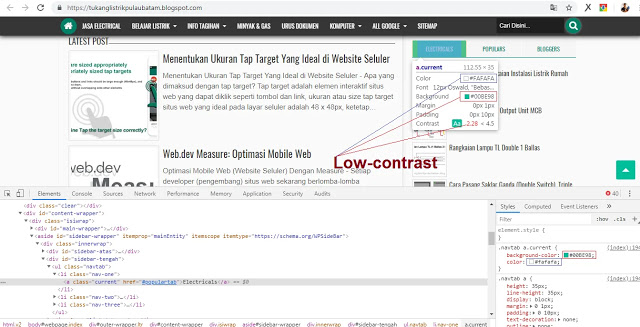
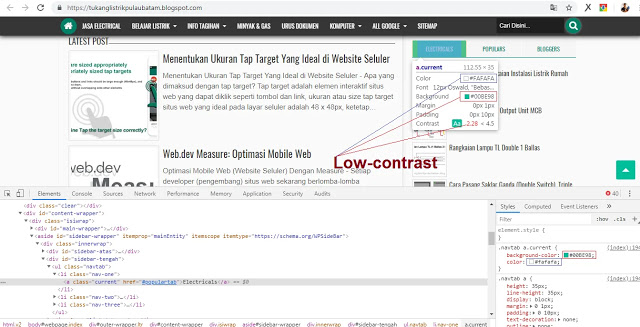
Ini mudah dilakukan, anda hanya perlu meng-inspect halaman web anda memlaui browser chrome atau firefox di pc anda seperti contoh dibawah ini;
$ads={2} Jika nilai atau skor kontras yang ditampilkan adalah; skor anda < 4.5 atau (2.28 < 4,5) itu artinya rasio kontras antara teks dan background halaman web anda rendah, tentu saja aksesibilitas halaman anda juga rendah karena sebagian teks sulit dibaca oleh pengguna.
Kemudian untuk memperbaiki rasio kontras yang rendah itu diperlukan tindakan untuk merubah warna font atau merubah warna background yang ideal dan memiliki rasio kontras diatas 4,5 banding 1.
Agar tidak merusak atau merubah desain (pewarnaan) halaman web secara signifikan, saya menyarankan agar menggunakan tool penghitung rasio kontras teks (foreground) dan background dari WebAim untuk mendapatkan kode warna teks dan background yang sesuai dan memiliki nilai atau skor rasio kontras yang ideal di halaman web.
WebAim WCAG Contrast Checker
Penggunaan Tool WCAG Contrast Analyzer ini sangat sederhana tapi manfaatnya sangat luar biasa dalam meningkatkan aksesibilitas halaman web.- Kunjungi https://webaim.org/resources/contrastchecker/
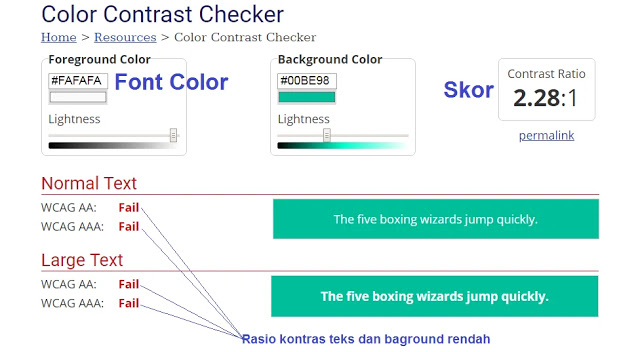
- Pada kolom Foreground Color tempelkan kode warna font web anda, dan
- Pada kolom Background Color tempelkan kode warna background web anda.
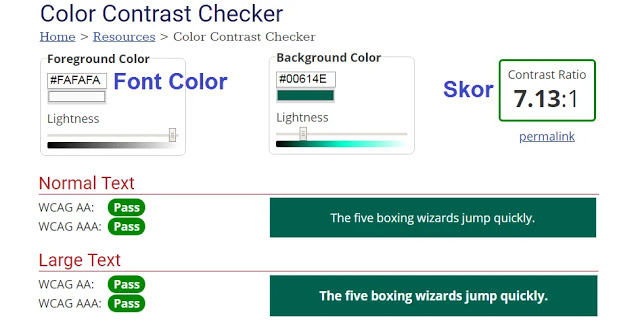
- Kemudian geser tuas Lightness pada tap background color dan perhatikan skor contrast ratio yang dihasilkan.
 |
| Before (Background and foreground colors do not have a sufficient contrast ratio) |
 |
| After (Background and foreground colors have a sufficient contrast ratio) |
Mendeteksi Secara Otomatis Masalah Aksesibilitas
Halaman web anda mungkin hanya terdapat sedikit atau sebagian elemen saja masalah aksesibilitas seperti rasio kontras teks (foreground) dan background. Jika tidak memungkinkan untuk memeriksanya secara manual dan satu persatu, maka cara terbaik untuk mendeteksi masalah aksesibilitas (contrast ratio issues) adalah dengan menggunakan extensi lighouse atau gunakan tool open source web.dev measure.Dengan alat itu anda dapat mengetahui secara pasti elemen-elemen mana saja di halaman web yang mempunyai masalah aksesibilitas seperti contrast ratio issues dan lainnya. Cobalah dan periksa segera situs web anda, semoga artikel ini dapat membantu dalam mengatasi masalah aksesibilitas di halaman web anda.
Tags:
Aksesibilitas
