Salam blogger kali ini saya akan berbagi bagaimana cara memperbaiki atau mengatasi Numbered Page Navigation yang Eror. Number page navigation atau laman navigasi eror bahkan blank dalam pengertian hanya loading saja adalah hal biasa, kadang hanya karena setingan jquery page navigation nya yang tidak aktif.
Sebagai seorang blogger tentu nya kita ingin agar tampilan blog yang kita kelola terlihat bagus dan rapi, hal ini tentu membutuhkan skill menata tampil blog dan di tunjang dengan tampilan template blog yang kita gunakan.
Ketika mendownload template blogger sering kali kita temukan hal hal yang mengganggu seperti PageNavi tidak berfungsi atau Eror. Drop down menu tertimpa sehingga sulit di lihat. sahabat blogger tidak perlu panik untuk Mengatasi Number Page Navigation yang Eror. page navigasi yang eror bisa kita tangani dengan sangat mudah. sekarang saya akan jelaskan bagai mana Cara Mengatasi Numbered Page Navigation yang Eror.
Pertama tama login ke Bloger.
Kemudian Pilih Template>Edit HTML
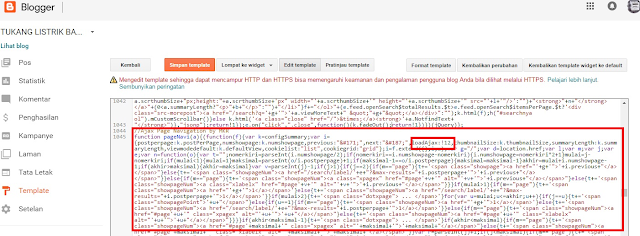
Lalu cari kode serupa seperti berikut ini,
Perhatikan kode di atas yang saya beri warna merah yaitu true ganti tulisan true dengan false kemudian simpan template. Numbered Page Navigation yang Eror sekarang sudah tidak eror lagi.
Cara kedua Mengatasi Numbered Page Navigation yang Eror adalah. Mengganti true dengan !12
Catatan Pada pengaturan pos dan komentar di blog sobat bagian Tampil kan pos sebanyak mungkin sobat isi dengan angka 12 juga silahkan lihat gambar di bawah ini
Demi kianlan Mengatasi Numbered Page Navigation yang Eror atau Solusi Mengatasi Numbered Page Navigation yang Eror
Jadi sekarang anda tidak perlu mengganti atau membuang template yang sudah anda pilih dan anda sukai hanya karna Page Navigation yang Eror. karna insya allah solusi mengatasi laman navigasi yang tidak berfungsi (Numbered Page Navigation Eror) yang saya bagikan ini bekerja dengan baik.
Sekiranya anda tidak paham dengan penjelasan saya tentang cara mengatasi numbered page navigation yang eror jangan sungkan untuk berkomentar di bawah ini. apabila saya mengerti masalah blog sobat saya akan membantu dengan senang hati.
Sebagai seorang blogger tentu nya kita ingin agar tampilan blog yang kita kelola terlihat bagus dan rapi, hal ini tentu membutuhkan skill menata tampil blog dan di tunjang dengan tampilan template blog yang kita gunakan.
Ketika mendownload template blogger sering kali kita temukan hal hal yang mengganggu seperti PageNavi tidak berfungsi atau Eror. Drop down menu tertimpa sehingga sulit di lihat. sahabat blogger tidak perlu panik untuk Mengatasi Number Page Navigation yang Eror. page navigasi yang eror bisa kita tangani dengan sangat mudah. sekarang saya akan jelaskan bagai mana Cara Mengatasi Numbered Page Navigation yang Eror.
 |
| Cara Mengatasi Numbered Page Navigation yang Eror |
Kemudian Pilih Template>Edit HTML
Lalu cari kode serupa seperti berikut ini,
function pageNavi(a){(function(f){var k=configSummary;var i={postperpage:k.postPerPage,numshowpage:k.numshowpage,previous:"«",next:"»",loadAjax:true,thumbnailSize:k.thumbnailSize,summaryLength:k.summaryLength,viewmodedefault:k.defaultView,cookielist:"list",cookiegrid:"grid"};i=f.extend({},i,a);var g="/";var d=location.href;var l;var m;var j;var e;var n=function(o){var t="";nomerkiri=parseInt(i.numshowpage/2);if(nomerkiri==i.numshowpage-nomerkiri){i.numshowpage=nomerkiri*2+1}mulai=j-nomerkiri;if(mulai<1){mulai=1}maksimal=parseInt(o/i.postperpage)+1;if(maksimal-1==o/i.postperpage){maksimal=maksimal-1}akhir=mulai+i.numshowpage-1;if(akhir>maksimal){akhir=maksimal}var v=parseInt(j)-1;if(j>1){if(j==2){if(m=="page"){t+='<span class="showpage"><a href="'+g+'">'+i.previous+"</a></span>"}else{t+='<span class="showpageNum"><a href="/search/label/'+e+"?&max-results="+i.postperpage+'">'+i.previous+"</a>$ads={2} Untuk Mengatasi Numbered Page Navigation yang Eror (Tidak berfungsi)
Perhatikan kode di atas yang saya beri warna merah yaitu true ganti tulisan true dengan false kemudian simpan template. Numbered Page Navigation yang Eror sekarang sudah tidak eror lagi.
Cara kedua Mengatasi Numbered Page Navigation yang Eror adalah. Mengganti true dengan !12
Catatan Pada pengaturan pos dan komentar di blog sobat bagian Tampil kan pos sebanyak mungkin sobat isi dengan angka 12 juga silahkan lihat gambar di bawah ini
 |
| Cara Mengatasi Numbered Page Navigation yang Eror |
Jadi sekarang anda tidak perlu mengganti atau membuang template yang sudah anda pilih dan anda sukai hanya karna Page Navigation yang Eror. karna insya allah solusi mengatasi laman navigasi yang tidak berfungsi (Numbered Page Navigation Eror) yang saya bagikan ini bekerja dengan baik.
Sekiranya anda tidak paham dengan penjelasan saya tentang cara mengatasi numbered page navigation yang eror jangan sungkan untuk berkomentar di bawah ini. apabila saya mengerti masalah blog sobat saya akan membantu dengan senang hati.
Tags:
Blogger Tips
