Cara Membuat Tombol Follow Social Media di Blog - Situs web atau web blogger umumnya memiliki jejaring sosial atau social media seperti facebook "fanspage", twitter, gplus, youtube dan lain sebagainya untuk memelihara / merangkul pemirsa situs web. Untuk mendapatkan lebih banyak followers ke social media situs web tersebut biasanya dilakukan sinkronisasi antara situs web dengan social media dengan cara membuat widget / tombol follow sosial media di situs web / blog. Disini saya akan membagikan tutorial cara membuat tombol follow social media di blog / website dengan menggunakan plugin Addthis.
Selain tombol share, addthis juga menyediakan widget / tombol follow social media untuk para pengembang situs web sehingga mereka dapat dengan leluasa mempromosikan social media mereka, kelebihan membuat tombol follow social media di situs web dengan menggunakan plugin addthis adalah penerapan-nya yang sederhana, Jadi meskipun tidak ahli di coddding (html, javascript dan css) kamu tetap dapat membuat tombol follow social media di situs web kamu. Ikuti langkah-langkah membuat tombol follow social media website berikut ini;
Lihat contoh gambar dibawah ini
Selanjut nya pilih jenis tombol follow type Header atau Inline dan click "Continue" untuk melanjutkan ke laman kustomisasi follow buttons, Catatan: sebaiknya pilih type Header untuk blogger pemula karena kode tombol follow dapat diterapkan dengan mudah.
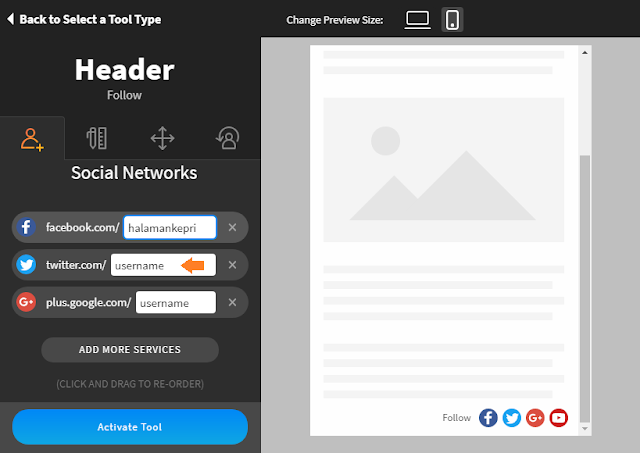
Isi / Ganti tulisan username dengan alamat "user" social media anda, jika kamu ingin menambahkan lagi social media misalnya youtube silahkan klick "Add More Services" untuk memilih social media anda.
Contoh Username
https://twitter.com/HalamanKepri
https://www.facebook.com/halamankepulauanriau
https://plus.google.com/communities/112091738622694805493
https://www.youtube.com/channel/UCLzKwIf0eCwvxvAwuNtt4Ng
Selanjutnya silahkan klick tombol "Activate Tool" untuk menyelesaikan proses membuat tombol follow via addthis. Umumnya anda akan langsung diarahkan ke laman contoh pemasangan dan pengambilan kode / javascript tombol follow social media, jika tidak silahkan klick menu "Get The Code" pada bar menu atas dashboard addthis anda.
Copy kode javascript tombol follow social media by addthis kemidian pasang / tempatkan di atas kode penutup </body> pada html situs web / template blogger anda, Selesai...!
Demikian tutorial cara membuat tombol follow di blog dengan menggunakan pligin addthis. semoga bermanfaat dan sampai jumpa lagi. Thanks for reading...!
Selain tombol share, addthis juga menyediakan widget / tombol follow social media untuk para pengembang situs web sehingga mereka dapat dengan leluasa mempromosikan social media mereka, kelebihan membuat tombol follow social media di situs web dengan menggunakan plugin addthis adalah penerapan-nya yang sederhana, Jadi meskipun tidak ahli di coddding (html, javascript dan css) kamu tetap dapat membuat tombol follow social media di situs web kamu. Ikuti langkah-langkah membuat tombol follow social media website berikut ini;
- Pertama yang harus dilakukan adalah membuat akun AddThis
- Setelah membuat akun addthis, silahkan login ke beranda addthis.com, kemudian
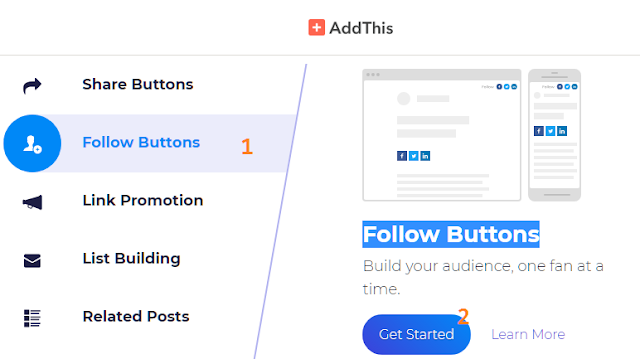
- Gulir kebawah dan pilih menu "Follow Buttons", dan
- Klik "Get Started" untuk memulai membuat tombol share addthis
Lihat contoh gambar dibawah ini
 |
| Cara membuat tombol follow social media via addthis |
Customization follow buttons
Setelah mengklick tombol continue kamu akan diarahkan ke laman customization follow buttons atau penyesuaian tombol follow dan social media yang akan ditampilkan, lihat contoh gambar dibawah ini; |
| Customization follow buttons / Penyesuaian |
Contoh Username
https://twitter.com/HalamanKepri
https://www.facebook.com/halamankepulauanriau
https://plus.google.com/communities/112091738622694805493
https://www.youtube.com/channel/UCLzKwIf0eCwvxvAwuNtt4Ng
Selanjutnya silahkan klick tombol "Activate Tool" untuk menyelesaikan proses membuat tombol follow via addthis. Umumnya anda akan langsung diarahkan ke laman contoh pemasangan dan pengambilan kode / javascript tombol follow social media, jika tidak silahkan klick menu "Get The Code" pada bar menu atas dashboard addthis anda.
Copy kode javascript tombol follow social media by addthis kemidian pasang / tempatkan di atas kode penutup </body> pada html situs web / template blogger anda, Selesai...!
<html>Untuk mengakhiri proses save template blogger anda kemudian lihat situs web / blog anda, lakukan refresh beberapa kali dan tombol follow social situs web anda selesai dibuat. Live Demo silahkan kunjungi situs blog halamankepri.blogspot.com ,
<head>
<title></title>
</head>
<body>
<h1>Where to install code</h1>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-5ba36ea9bfe93854"></script>
</body>
</html>
Demikian tutorial cara membuat tombol follow di blog dengan menggunakan pligin addthis. semoga bermanfaat dan sampai jumpa lagi. Thanks for reading...!
Tags:
Blogger Widget
